今日はAplikoの動作の仕組みを簡単にご紹介したいと思います。
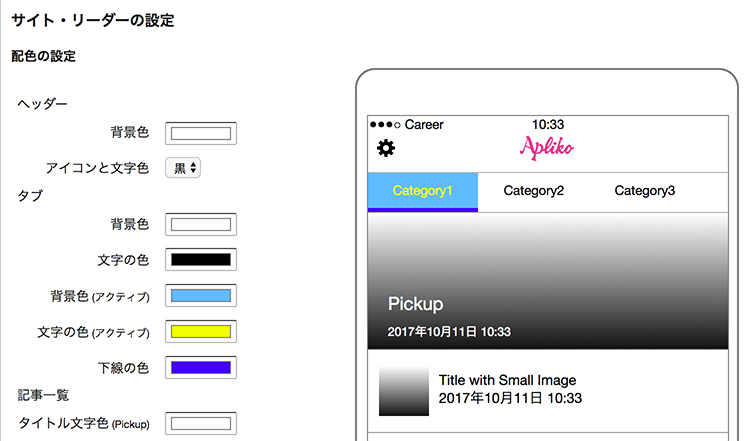
AplikoはiOS / Androidのネイティブアプリです。iOSはSwiftで、AndroidはJavaでアプリが記述されています。ただ、Aplikoを使うにあたってはSwiftやJavaの知識は不要です。Aplikoのアドオンファイルをインストールすることで追加される設定画面にてどのコンテンツを配信するか、メニューのタブはどのような色にするかなどを全てMT上で設定することができます。設定した内容はMTからアプリのひな形をダウンロードする際、既にアプリのファイル内に書き込まれているのです。

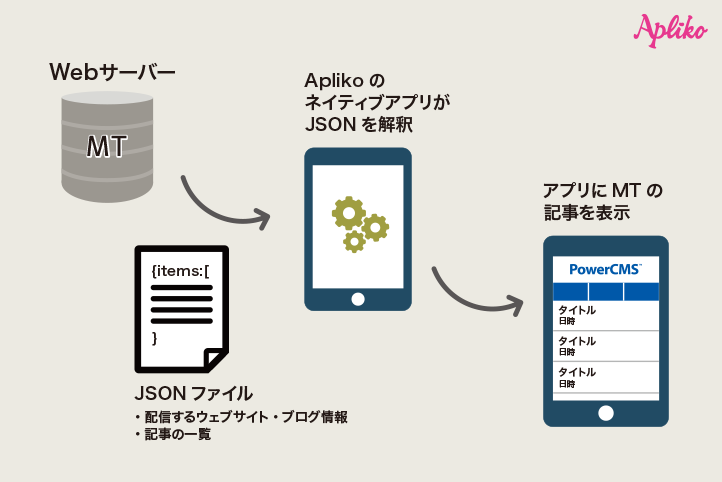
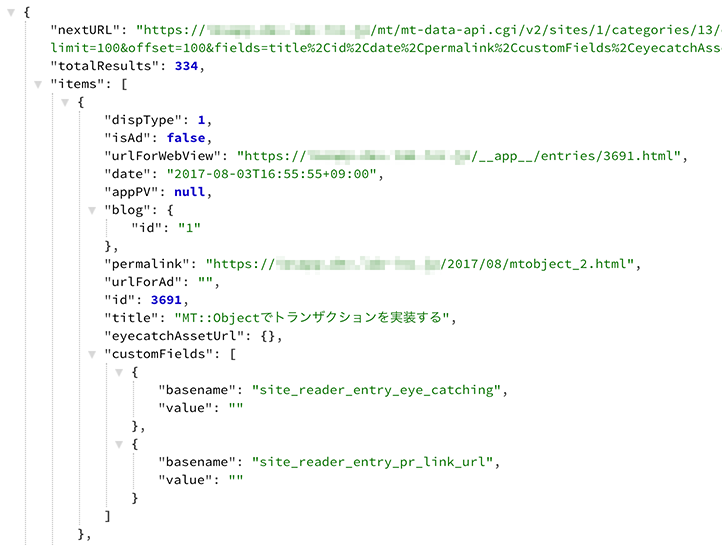
では、ネイティブアプリはどのようにしてウェブサイト・ブログの記事を表示しているのでしょうか。実は仕組みは簡単で、配信対象のウェブサイト・ブログなどが記述されたJSONや記事一覧JSONをアプリが読み込んで処理をし、画面に表示しているのです。

したがって、アプリが正しく起動しない・表示されないといった場合、JSONに問題があることが多いです。具体的にはHTTP接続になっていてアプリの設定JSONファイルがロードできなかった、JSONファイルの内容が正しくないのでアプリがJSONの解釈に失敗した、などのエラーです。
HTTP接続になっていてアプリの設定JSONファイルがロードできないエラーについては、一つ前の記事「Apliko 試用時のサーバー環境について(TLS 通信編)」にて解決法をご紹介いたしました。
JSONファイルの形式が正しくない場合のエラーは、JSONファイルをご自身でカスタマイズされた場合、また稀にサーバー環境等の影響を受けて発生する場合があるようです。ブラウザでJSONファイルにアクセスし、JSONが正しく表示されるか確認されると解決につながります。その際、ブラウザがChromeであれば「JSON View」や「JSON Formatter」など、JSONを整形表示する拡張をインストールされると確認しやすくなります。

記事本文を表示する画面はWebViewになっており、MTで出力したHTMLファイル・CSSファイルにアクセスして表示しています。HTMLファイルのテンプレートは通常の記事テンプレートと変わりがなく、HTML/CSS/JavaScriptの知識だけで自由にレイアウトを変えて頂けます。
