アプリを公開して重要になることの一つに、「いかにアプリを使ってもらうか」ということがあるでしょう。そのためにはまずアプリの存在について知ってもらう必要があると考えられます。
例えば当社で公開している「PowerCMS」ではPowerCMSに関する各種リファレンスが閲覧できるので、PowerCMSサイトのドキュメントページに訪れるユーザーさまはアプリのターゲットユーザーにもなり得ることが考えられます。
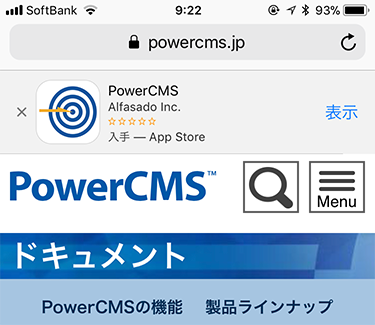
そこで役立つのがAppleが公式で用意している「Smart App Banner機能」です。PowerCMSアプリの場合、このような表示になります。

Smart App Bannerを表示させるための設定方法
設定はmetaタグで指定するだけなので非常に簡単です。
app IDの確認
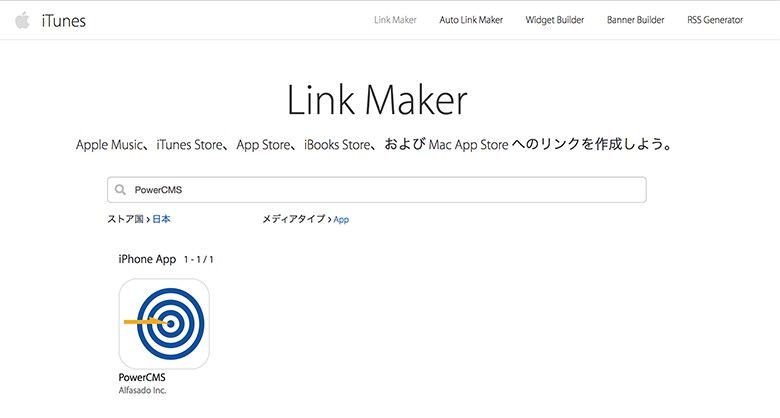
metaタグを記述する際に必要なapp IDは、iTunes Link Makerで確認できます。
ストア国を「日本」に、メディアタイプを「App」に変更した上で検索バーに目的のアプリ名を入力し検索を行います。

検索結果にアプリが表示されたらクリックし、埋め込みコード欄のリンクを一旦エディタなどにペーストします。そしてコードを確認するとa要素がありますので、href属性値のidと?mtの間の数値がapp IDとなります。
下記コードの場合、IDは1290682934です。
<a href="https://itunes.apple.com/jp/app/powercms/id1290682934?mt=8"
バナーを表示したいページにmetaタグを追記
バナーを表示したいページのhead要素内にmetaタグを追記します。タグは以下の形式です。[myAppStoreID]の所を先の項で確認したapp IDに置き換えます。
<meta name="apple-itunes-app" content="app-id=[myAppStoreID]">
